
概要
JASlidePanelsはサイドメニューの機能を簡単に実装できるライブラリです。
サイドパネルの幅なども設定できるので、柔軟に対応できます。
このライブラリがサポートするのは、左、真ん中、右のViewControllerの表示制御のみで、実際に表示するのは各ViewControllerなので素直に実装ができます。
iPad,iPhone両方使えるのも便利です
使い方
準備
gitから直接持ってくる場合にはQuartzCore frameworkをプロジェクトで使えるようにする必要があります。
ここではCocoaPodsを使いましょう。
podfileには下記のように記述します。
pod 'JASidePanels', '~> 1.3'
左サイドと中央のViewControllerを用意
左サイドをUITableViewController、中央をUIViewControllerで作成します。
サンプルでは両方ともUINavigationControllerをembedしました。
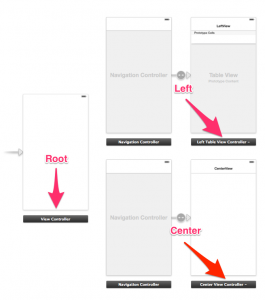
 特に中央のViewContorollerをUINavigationControllerのRootViewにしておくと、JASlidePanelsが自動でサイドのViewを開くためのボタンを設置してくれます。
特に中央のViewContorollerをUINavigationControllerのRootViewにしておくと、JASlidePanelsが自動でサイドのViewを開くためのボタンを設置してくれます。
もちろんこのボタンを自分で作ったボタンで差し替えることも可能です。
左と真ん中のViewControllerをセット
上記図でRootと書かれているViewControllerです。
このViewControllerは“JASidePanelController”を継承する必要があります。
では左と真ん中(必要であれば右)のViewControllerをセットしましょう。
-(void) awakeFromNib
{
[self setLeftPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"leftViewController"]];
[self setCenterPanel:[self.storyboard instantiateViewControllerWithIdentifier:@"centerViewController"]];
}
これだけでサイドパネルの表示ができるようになります。
もしStoryboardを使わない場合には、この方法ではなく別の方法になりますので注意。
各パネルの操作
もし左のテーブルビューのCellがタップされたとき、真ん中のパネルの表示を元に戻したい(左のパネルを隠したい)場合のためのメソッドも用意されています。
まず左のViewControllerで下記2つのファイルをimportします。(.mでかまいません)
#import <JASidePanelController.h>
#import <UIViewController+JASidePanel.h>
UIViewController+JASidePanel.h でUIViewControllerが拡張され、sidePanelControllerというプロパティが追加されます。
このsidePanelControllerがJASidePanelControllerなので、まずこのプロパティを取得し各パネルを操作する流れになります。
文字よりコード。下記で真ん中を元に戻しています。
[self.navigationController.sidePanelController showCenterPanelAnimated:YES];
なぜself.sidePanelControllerじゃないのかというと、Storyboardを見てもらうとわかりますが、左のViewControllerはUINavigationControllerをembedしているからです。
self.sidePanelControllerでは取得できないんですね。
この辺は注意が必要です。
左から真ん中のViewControllerに値を渡す
左のテーブルで選ばれた項目を真ん中のViewControllerに情報を渡すにはどうすればいいでしょうか?
JASlidePanelControllerでは機能は用意されていませんので、おのおの作る必要があります。
JASlidePanelControllerはあくまでパネル表示の機能を実現するだけです。
この辺の実装は臨機応変ですね。
サンプルではNSNotificationで通知を送ってます。
Modelを用意してLeft,Centerで同じModelインスタンスを見るようにするというのもありだと思います。
色々と手段はあるので全体の実装にあわせてください。
総括
サイドパネルは一から実装してもそう難しくはないですが、JASlidePanelsは細かい設定までできるので便利に使ってしまう方がいいと思います。
サンプル
今回紹介した実装のサンプルを用意しました。
設定のプロパティの記述を追加したりして、実際の動作の確認をしてみてください。
https://github.com/banwanko/JASlidePanelSample

Sorry, the comment form is closed at this time.